Ben Zenker

Derby Dashboard
September 2017 - March 2019A mobile-fist web app that displays fundraising data, schedules, challenges and drives engagement thru live updates & SMS alerts.
Video

A simple launch video that overviews the main features of the product available to the public.
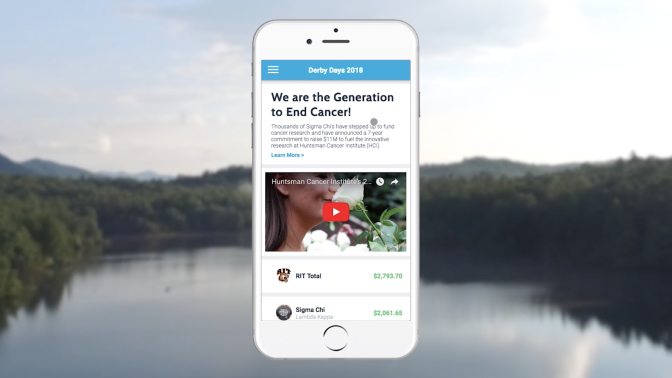
Web
View the main website to see this year's funds raised, challenges won, and other public data.
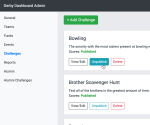
View the images below to get an idea of the Admin panel that is used to manage and update the data.



Code
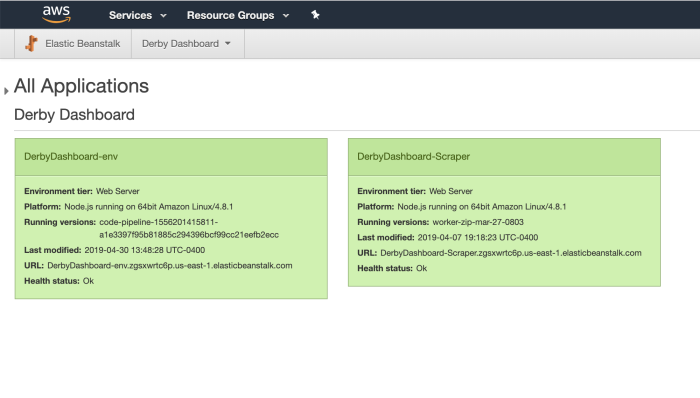
I built a mobile-first web app based around data both scraped from another website and manually added through a custom-built admin panel. Storing data in AWS DynamoDB, streaming updates over sockets to the clients giving the appearance of live updates. Successfully installed SSL certificates, configured DNS settings, and managed resources on an EC2 instance for both an Express web server and Cheerio web worker. Manually architected, themed, and styled the front end using React and Styled Components. Configured both a hot module development build and minified production build using Webpack.
Mobile
Derby Dashboard is strictly a website, there is no mobile app connected to the data. However, we encourage users to save the website as an app and to subscribe to daily SMS alerts. The alerts give a brief rundown of the day's events, enabled thru AWS Simple Notification Service, and is protected with a Privacy Policy and Terms of Service.
The image above displays the messages sent during the 2019 event year.
Brand
The brand for this site started with its core membership: Sigma Chi Blue. From there, I gathered a bright palette from the Material family to convey energy and excitement to the information being displayed.
Consistent padding is used between the white content blocks, reminiscent of Facebook posts. This provides a separation between the background and the content, eliminating a potential overuse of box shadows.
The pink graph icon is used in the favicon, open graph image, and configurable manifested images such as when you save the website to your mobile homescreen. The icon, backed by Sigma Chi Blue, can be seen throughout launch video, on facebook, and on the GitHub repository.