Ben Zenker
Code
Work that involves writing in any programming language.
Code
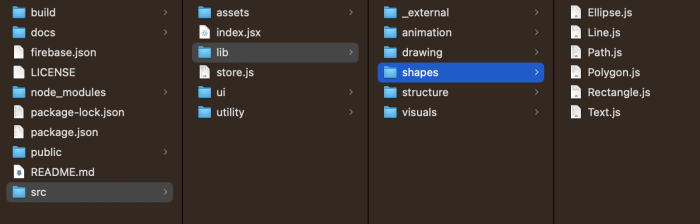
From Wiggle AnimateBuilt a web-based vector animation application, with custom drawing functionality using the HTML Canvas API. Managed data using MobX and an object-oriented design, with a React front end.
Code
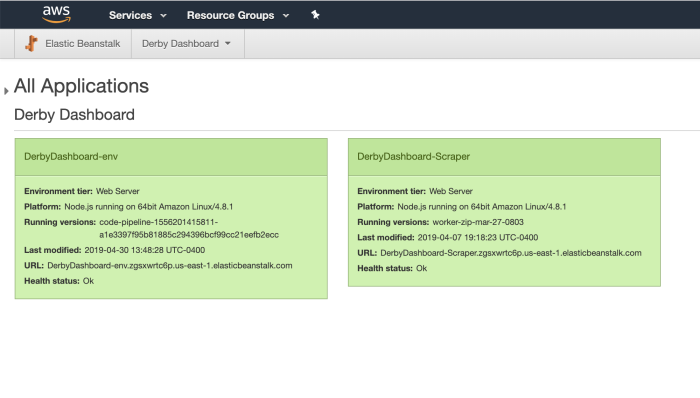
From Derby DashboardI built a mobile-first web app based around data both scraped from another website and manually added through a custom-built admin panel. Storing data in AWS DynamoDB, streaming updates over sockets to the clients giving the appearance of live updates. Successfully installed SSL certificates, configured DNS settings, and managed resources on an EC2 instance for both an Express web server and Cheerio web worker. Manually architected, themed, and styled the front end using React and Styled Components. Configured both a hot module development build and minified production build using Webpack.
Code
From Asset Browser
The code for this project is proprietary, no link is available.
Built a set of python tools for taking an intelligent snapshot of a directory of media assets. Built a thumbnail and video transcoder that functions on a variety of formats and codecs, utilizing FFmpeg, ImageMagik, and various RAW image decoders (See Combustion). Built a React web app using Material interface components and a Redux state store. Built an Express REST API that communicates with a MongoDB and employs a custom search algorithm, wrapped in a Docker container and deployed in the production web stack.
Code
From CombustionThe code for this project is proprietary, no link is available.
This tool was built with python to run on macOS.
As most transcoders operate, so too does Combustion start with decoding media into a common data space, to then output thru a destination codec. I started its design with inspiration from FFmpeg: by using an array of delegates that tie each file extension to a specific internal decoder. FFmpeg handles the majority of the formats, but my solution for raw image sequences and RED Digital Cinema videos was a bit more custom.
Challenge 1
If you were a mediocre piece of software, where would you hide?
Redline is the command-line tools that I used as the decoding delegate for .r3d files.
I can't properly link to this tool, nor its documentation (which tells you a lot). RED Digital Cinema has hidden this command-line tool into their media management software, and have only recently released a standalone version for Linux. The documentation is a series of linked files that are served thru an AWS S3 bucket, with a URL that changes frequently. The tool itself is pretty verbose, but you'll need to test each of your input arguments to confirm that what the documentation is claiming, actually functions accordingly.
Challenge 2
The wRAWng intermediate
My solution to decoding raw images, which can be handled natively thru FFmpeg if you have it complied to do so (a headache not worth having), involved using a few different tools that piped their data into one another. Doing this thru python's subprocess module is asynchronous, and I failed to discover how to pipe that intermediate image data into FFmpeg in real-time, to create the destination video file.
My solution was to decode each raw image to a compressed one (JPEG) and then to build the video from there. Unfortunately, this is slow and consumes more disk space than is necessary. 😓
Challenge 3
Living in a 16 by 9 world
Throughout your life, you've probably watched videos and films with every aspect ratio known to man. But you might have noticed that most of the entertainment world settled on 16x9 as the width-by-height ratio of a video. Combustion puts all of its input media inside a box of this ratio, padding with black, before creating the destination file.
The challenge became massive when I discovered that FFmpeg was changing the pixel aspect ratio of certain inputs, just to achieve the 16x9 display aspect ratio, without my consent. The culprit was that when you multiply the aspect ratio by some input pixel integer if the result is not an integer, FFmpeg was fudging a parameter to avoid dealing with sub-pixel spatial interpolation. The fix involved recursively solving for the nearest dimensions of the input media which would allow both the scaling of the media and the padding of the media, to all take place with integer values.
Pitfalls
There are many things that this software can't do -- but the same goes for every tool ever built.
Here are a few things that I've found which can break Combustion:
- TIFF files with multiple layers
- EXR files with a loosely-defined bounding box
- EXR files with too many layers
Code
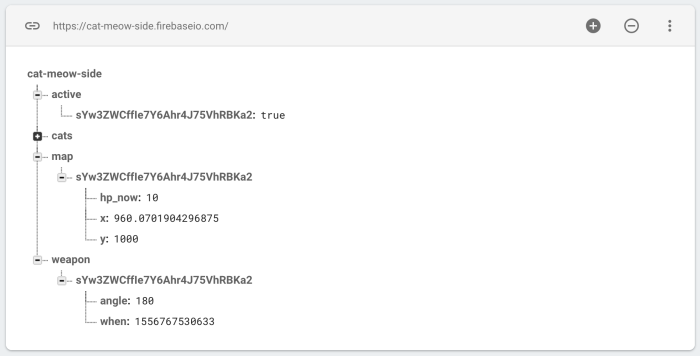
From Cats Meow SideA Real-Time multiplayer game, built on the PhaserJS game engine, and utilizing Firebase for account management and data streaming. Serving static web assets with Heroku. I’ve also hooked the front page of the App to the GitHub issues for this project, such that as new public features are added, it alerts anyone visiting the site.
Code
From Broadcast DroneDuring our year-long journey to build this product, I took most of the software development responsibilities while Alex took most of the hardware responsibilities. We already both had a fluid understanding of the Tower Android app offered by 3DR, so it was not too difficult to customize it for our own needs.
FlyCast is built on top of Tower which is a Ground Control Station (GCS) Android app built atop 3DR Services, for UAVs running Ardupilot software. Click above for my forked GitHub repository.
Code
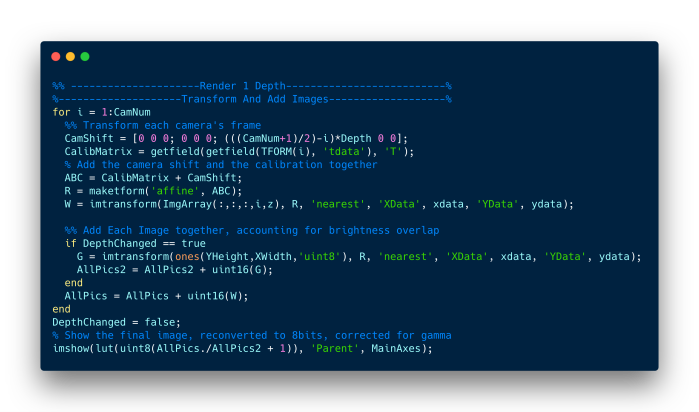
From Multi-Camera ArrayI was a member of the software team, made up of 5-8 freshmen that had little knowledge of programming before the class. We successfully designed and built a software package that synced and calibrated all 6 cameras, and then processed the videos in real-time to give the user a final output.
I was an instrumental member of this team, applying what I had taught myself throughout the year in MATLAB. My contributions came from building a basic calibration tool, the design, and implementation of the User Interface, as well as leading the integration of each image processing software module that was built by the other members of the team.
This singular experience greatly influenced my journey into the software engineering world.